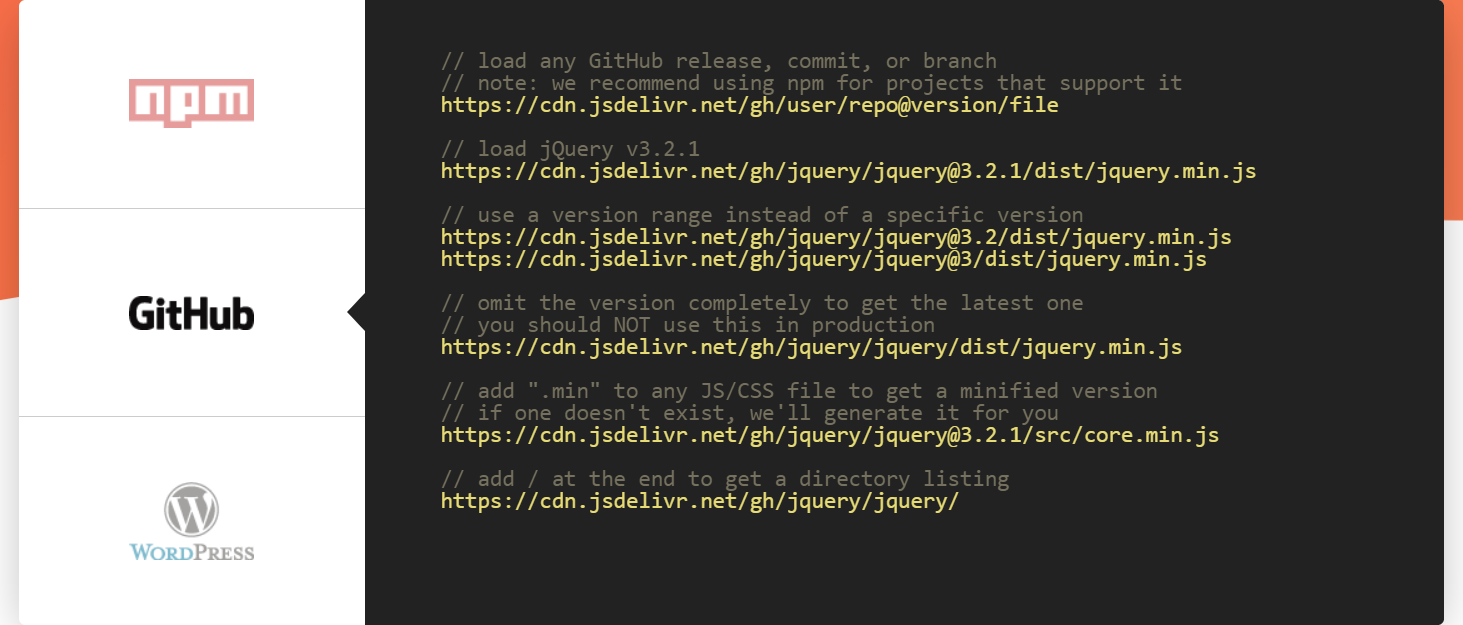
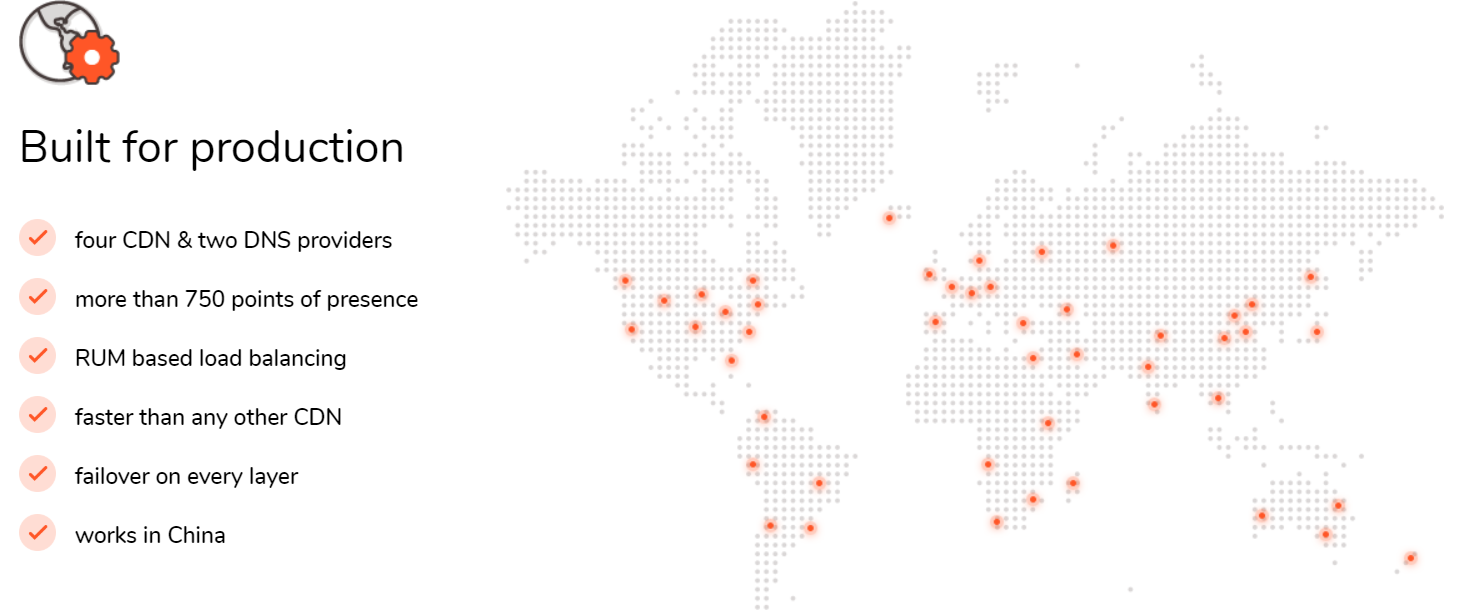
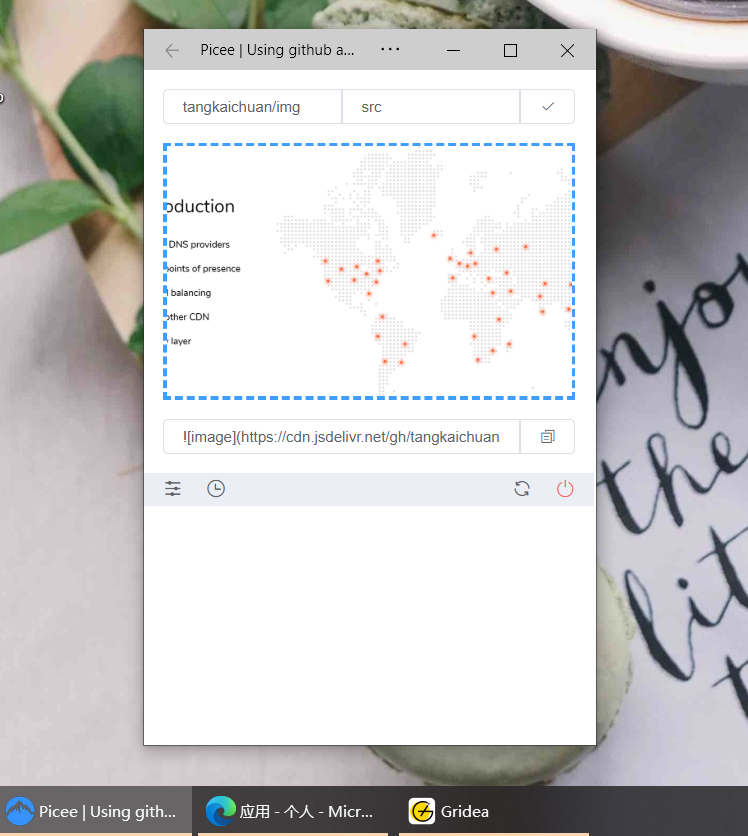
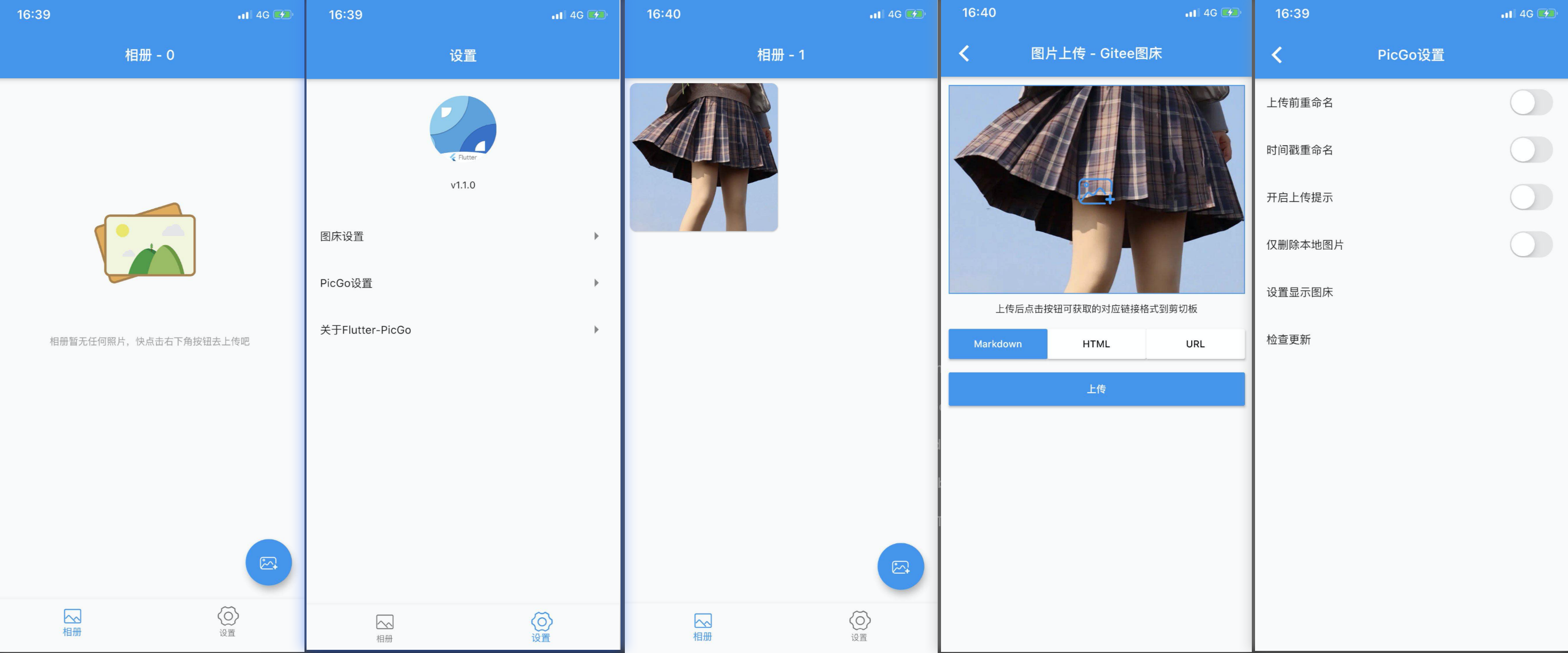
使用 GitHub 作为图床的优点: 缺点:国内访问速度慢。 好在 jsDelivr 提供了对 GitHub 的 CDN 加速服务,在世界各地都有服务器,极大提升了 GitHub 上静态资源的访问速度。 于是用 GitHub+jsDelivr 作为图床是一种较好的方案。 目前已经有各种方便的 GitHub 图床工具: 为了方便使用,我将 Picee 改为了在线的 PWA 版本,并自动转换为 jsDelivr CDN 的链接,手机浏览器也能使用:https://picee.clear.studio。PWA 会离线 APP 本身的资源到本地,极速加载,还可以固定到开始菜单,任务栏和桌面。 最后,我用 PicGo 的插件 picgo-plugin-pic-migrater 一键将博客文章 markdown 的图床统一迁移到了 GitHub。 2020/12/16 更新:发现 Flutter 移动端 PicGo:Flutter-PicGo,一个用于快速上传图片并获取图片URL链接的手机版工具。


...


· 转载请注明 https://kytrun.com/github-jsdelivr-img-hosting/