如果有前后关联的异步 XHR 请求通常会在回调函数中按顺序先后加载,但这样会比较耗时,所以我们有 Promise.all() 来并行请求,最后再处理。
在编写小型前端项目尽可能考虑兼容且不依赖第三方库时,可以使用在 html 的 <head> 中添加 <link> 通过 rel="preload" 进行内容预加载。
<link>元素的 rel 属性的属性值 preload 能够让你在你的 HTML 页面中<head>元素内部书写一些声明式的资源获取请求,可以指明哪些资源是在页面加载完成后即刻需要的。对于这种即刻需要的资源,你可能希望在页面加载的生命周期的早期阶段就开始获取,在浏览器的主渲染机制介入前就进行预加载。这一机制使得资源可以更早的得到加载并可用,且更不易阻塞页面的初步渲染,进而提升性能。 –引用自 MDN
简单来说,就是添加这种特定的 head 后我们就可以在文档加载后就提前请求一部分内容,留待之后的网络请求直接使用,不需要额外的处理。
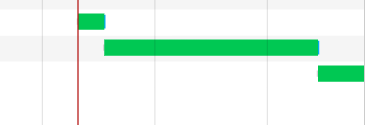
串行请求:

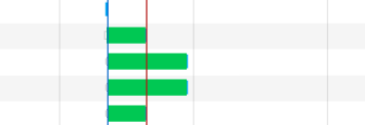
并行请求:

为了动态的添加 “preload”,还可以通过 js 代码实时写入到 DOM 中,以下是我封装的函数。
function preload(url) {
var preloadLink = document.createElement('link')
preloadLink.href = url
preloadLink.rel = 'preload'
preloadLink.as = 'fetch'
preloadLink.crossOrigin = 'anonymous'
document.head.appendChild(preloadLink)
}